Feedburner adalah sebuah penyedia layanan jasa dalam mempublikasikan RSS feed blog kita. Manfaat ataupun kegunaan feedburner adalah pelacakan pengunjung, mengetahui statistik kunjungan, berapa banyak pelanggan blog mereka, dan dari mana saja pembaca blog kita.
FeedBurner merupakan sebuah produk, yang diakuisisi Google pada tahun 2007, yang membantu penayang menganalisis, mengoptimalkan, menerbitkan, dan mendapatkan penghasilan iklan dari umpan RSS.
Pada AdSense untuk umpan, kami mengintegrasikan fitur iklan FeedBurner untuk penayang umpan, agar dapat digunakan untuk menampilkan iklan bertarget pada umpan. Fitur FeedBurner yang lain, yaitu menampilkan statistik lalu lintas dan mengelola layanan untuk umpan yang "dibakar", masih dapat ditemukan di feedburner.google.com. Saat Anda membakar umpan baru dalam AdSense untuk umpan, Anda akan dapat menampilkan dan mengubah setelan FeedBurner umpan di feedburner.google.com. sumber
Widget RSS feedburner penting artinya untuk menambah pelanggan blog yang tidak saja kita dapatkan dari
follower twitter,
facebook page maupun follower blogger.
Rasanya tidak perlu lagi berpanjang-panjang, buat sobat yang ingin tau bagaimana cara mendaftar dan memasang widget feedburner.com mari kita ikuti tutorial bergambar berikut ini. Ada 3 tahapan yang harus kita lalui; Mendaftarkan blog di feedburner.com dan membuat rss feed nya, Mengatur setelan rss feed di dasboard blog, yang ketiga adalah mengatur feed situs di feedburner.com. Silakan ikuti langkah-langkahnya dengan seksama.
A. Mendaftarkan feed blog di feedburner.com
1. Langkah pertama, silakan masuk ke
feedburner.com
2. Karena feedburner adalah layanan milik google maka otomatis terintegrasi dengan akun google. Silakan masukkan alamat email dan password akun gmail Anda.
3. Selanjutnya masukkan alamat url lengkap blog kita, Klik NEXT
4. Pada Identify Feed Source terserah pilih yang mana item atom atau RSS, disini saya pilih yang pertama, klik NEXT.
5. Masukkan title dan alamat feedburner.com sobat. Usahakan sesuai dengan nama blog agar mudah diingat.
6. Dan proses pendaftaran feed rss di feedburner.com selesai, Klik skip directly to feed manajemen (letaknya di bawah), artinya kita lewatkan dulu dalam hal mengatur rss feed situs kita.
B. Pengubahan posting arah feed ke feedburner.com
Langkah berikut yang harus dilakukan adalah pengturan setelan feed default pada blog kita.
1. Silakan masuk ke dasbor Pilih Setelan > Lainnya
2. Pada Posting URL Pengubahan Arah Feed ? Klik tambah lalu masukkan feed address / url feed yang didapat dari pendaftaran feedburner.com tadi, ( lihat langkah A.5 ), lalu simpan setelan. Selesai
C. Pengaturan RSS feed di feedburner.com
Pada langkah ini kita akan mengatur 3 item utama, yaitu email subscriptions atau memasang widget berlangganan artikel lewat email, memasang widget penghitungan pelanggan feed (feed count) dan (socialize) cara agar postingan blog otomatis terpublikasi ke akun twitter.
1. Masuk kembali ke akun feedburner.com
2. Klik publicize.
a. Memasang widget subscribe post via email pilih
email subscription, klik activate.
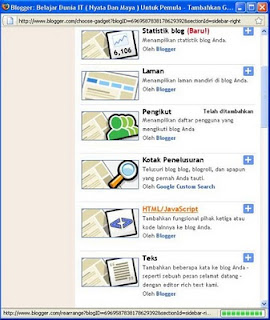
- Akan muncul kode yang diberikan, copy lalu masukkan ke blog di tata letak > add gadget > HTML/javascript.
- Atau pilih antara type pad atau blogger (klik tanda panah) lalu Go!. Anda akan diarahkan ke akun dasbor blog (Menambah elemen laman), pilih blog sobat jika memiliki lebih dari satu blog lalu klik Menambah widget. Simpan Setelan. widget berlangganan artikel via email sudah terpasang di blog.
b. Menambah widget penghitungan pelanggan feedburner.com
- Klik Feedcount > Activate
- Silakan pilih pewarnaan dan chicklet style
- Copy kode lalu pastekan di elemen laman, sama seperti pada langkah-langkah a di atas.
c. Memasukkan rss feedburner agar terintegrasi otomatis dengan akun twitter
- Pilih socialize
- Add twitter account, akan muncul pop up masuk ke akun twitter sobat, izinkan.
- Klik activate, akan muncul tampilan judul postingan blog dengan url yang disingkat.
- Contoh ; Inilah Cara Melaporkan Blog Copas ke Google http://goo.gl/fb/abcd
- Selesai dan artikel blog otomatis masuk ke tweet akun twitter blog kita.
Huufh, lumayan yaa, cukup 20 menitan lah ngerjain ini. Oke Sobat blogger, demikian tahapan-tahapan cara mendaftar dan memasang widget feedburner di blog. Mungkin itu saja dulu yaa, cukup dasar-dasarnya saja dulu, sobat bisa bereksplorasi sendiri. Intinya 3 hal di atas sudah bagus diterapkan ke blog. Silakan masukkan komentar jika masih ada yang bingung. Saya kira cukup mudah. Silakan coba untuk meningkatkan traffic kunjungan ke blog kita.