Sore Ini sebelum Berbuka Puasa saya akan berbagi tips ok langsung saja kita mulai, Recent post biasanya menampilkan sejumlah judul artikel yang belum lama sobat posting dalam deretan ke bawah dan tak jarang juga ada yang bergerak
<style type="text/css">
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#ffffff;
border:solid 1px #000000;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:11px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript">
</script>
<script src="https://sites.google.com/site/unwanted86/javascript/recentpost.js" type="text/javascript">
</script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img"><script>
var numposts = 5;
var numchars = 0;
</script> <script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt">
</script> </ul>
<small><a href="http://christiantatelu.blogspot.com/2012/03/cara-membuat-recent-post-berjalan-di.html" target="_blank">get this widget here</a></small>
6. Semoga Bermanfaat
(animasi ) ke bawah. Contohnya sobat bisa lihat di sidebar Blog ini.
Kali ini saya akan kasih tahu bagaimana cara memasang recent post di Blog. Sobat yang berminat silahkan ikuti tutorial berikut.
1. Login dulu ke Akun Blogspot anda
· 2. Lalu pada halaman Dasbord Pilih dan Klik Rancangan
· 3. Setelah terbuka Laman rancangan Klik Tambah Gadget
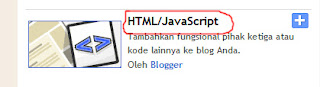
· 4. Lalu pilih Widget HTML/JavaScript
5. masukan Kode Berikut dalam HTML/Java script
<style type="text/css">
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#ffffff;
border:solid 1px #000000;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:11px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript">
</script>
<script src="https://sites.google.com/site/unwanted86/javascript/recentpost.js" type="text/javascript">
</script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img"><script>
var numposts = 5;
var numchars = 0;
</script> <script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt">
</script> </ul>
<small><a href="http://christiantatelu.blogspot.com/2012/03/cara-membuat-recent-post-berjalan-di.html" target="_blank">get this widget here</a></small>
6. Semoga Bermanfaat













0 komentar:
Posting Komentar